Fashion Web Design







Project information
- Category: Web, Web Design
- Design Tool: Figma
- Built With: HTML, CSS, Bootstrap
- Project URL: Live Demo
- Project Repo: Github
- Design Showcase: Dribbble
Project of Fullstack Web Designer Course from buildwithangga. Using Figma as a design tool and Coding the frontend of the product using optimal framework & library.
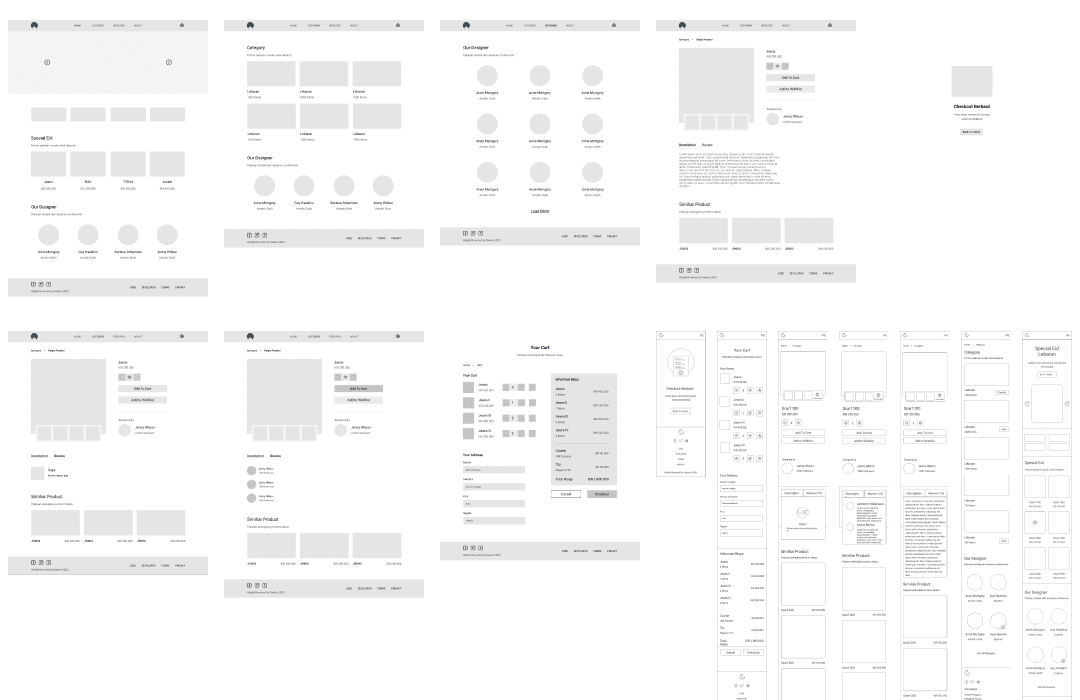
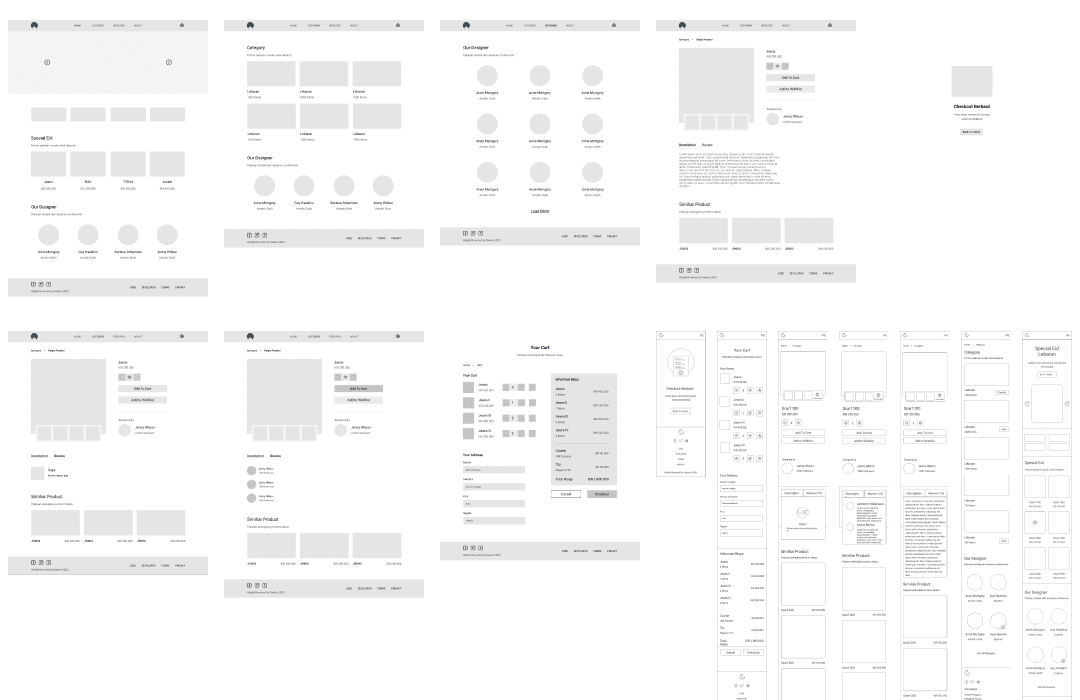
Wireframe

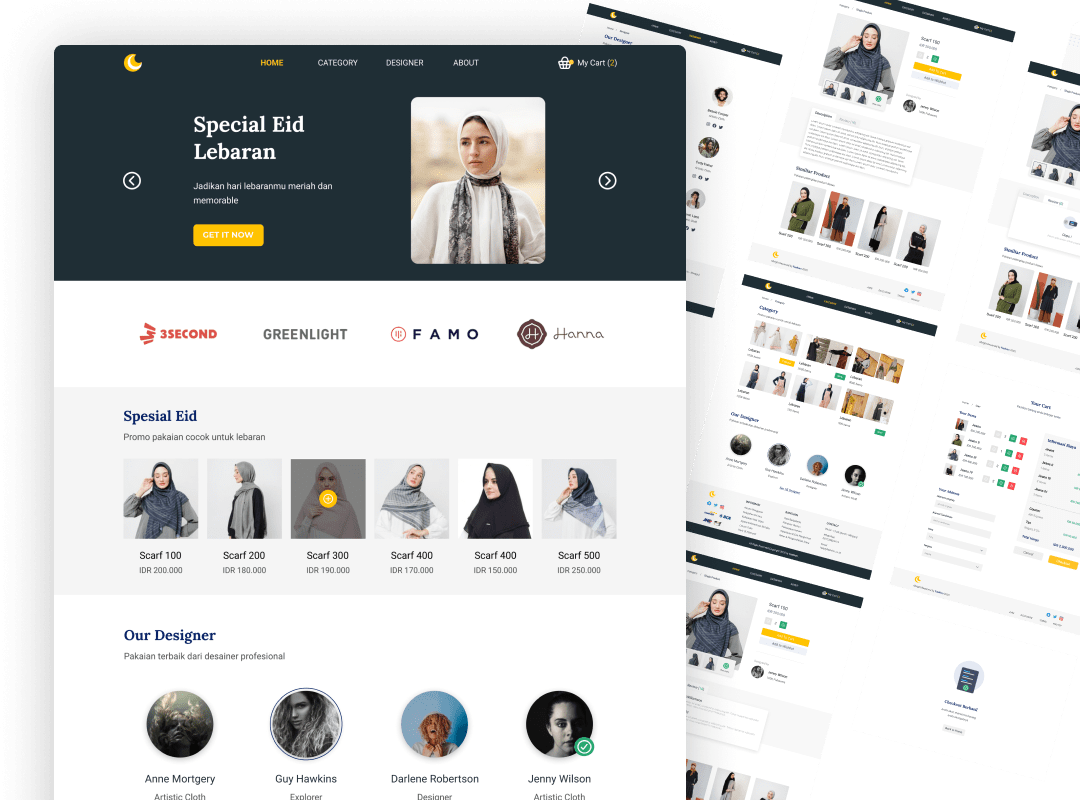
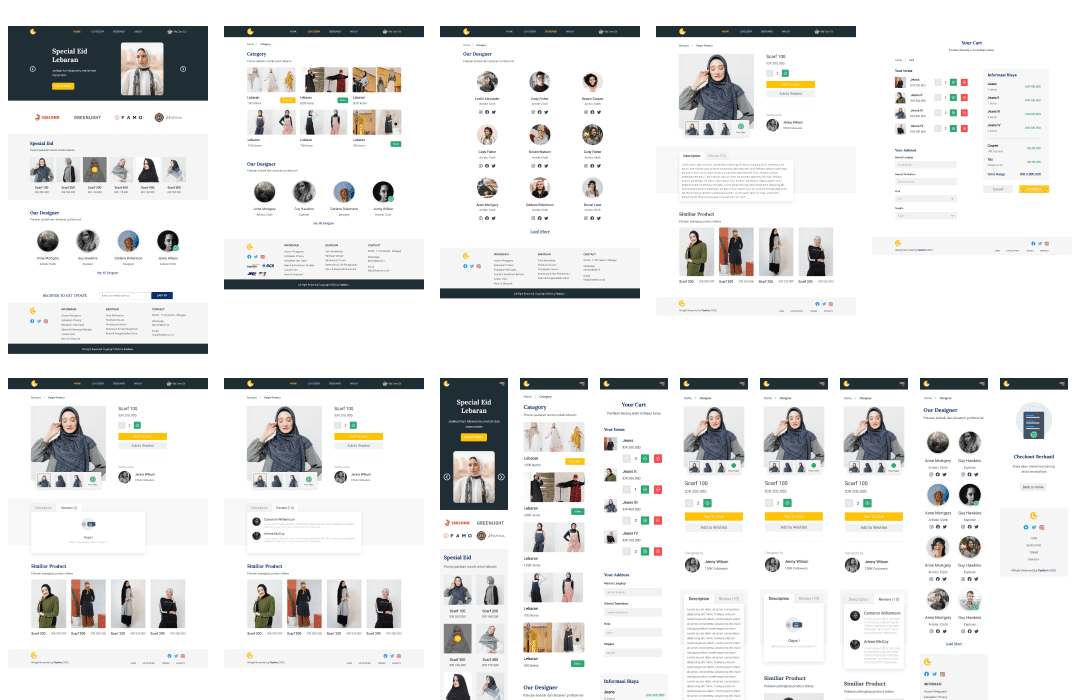
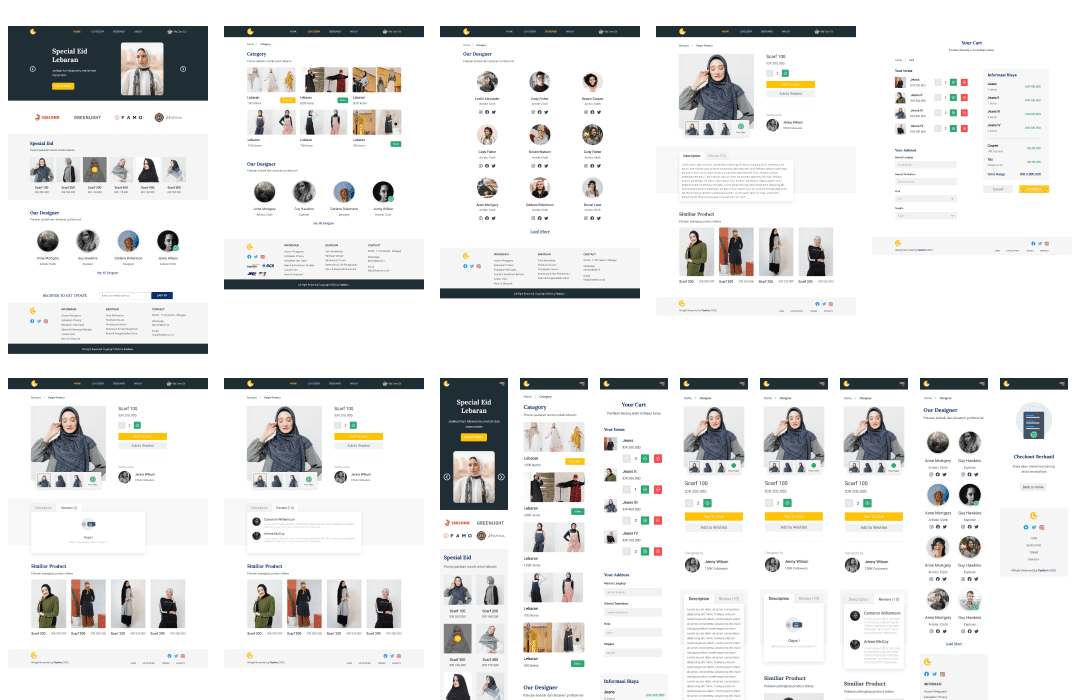
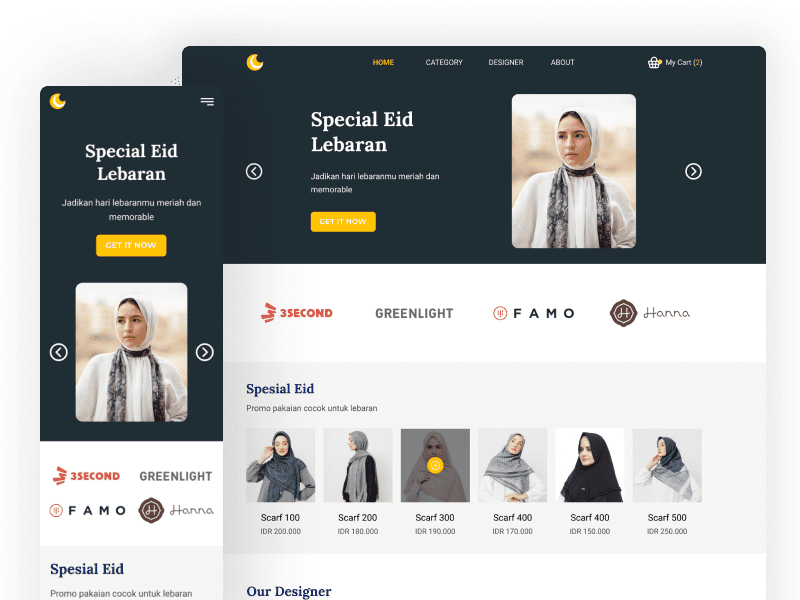
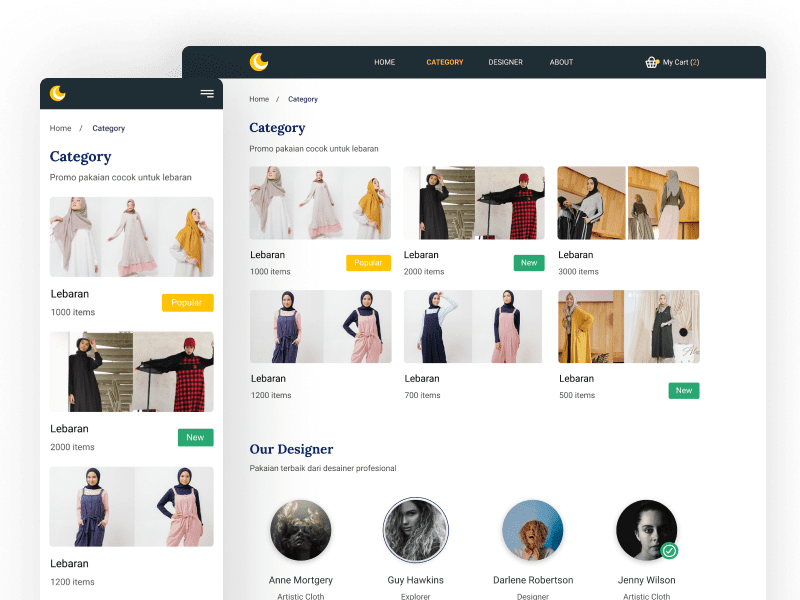
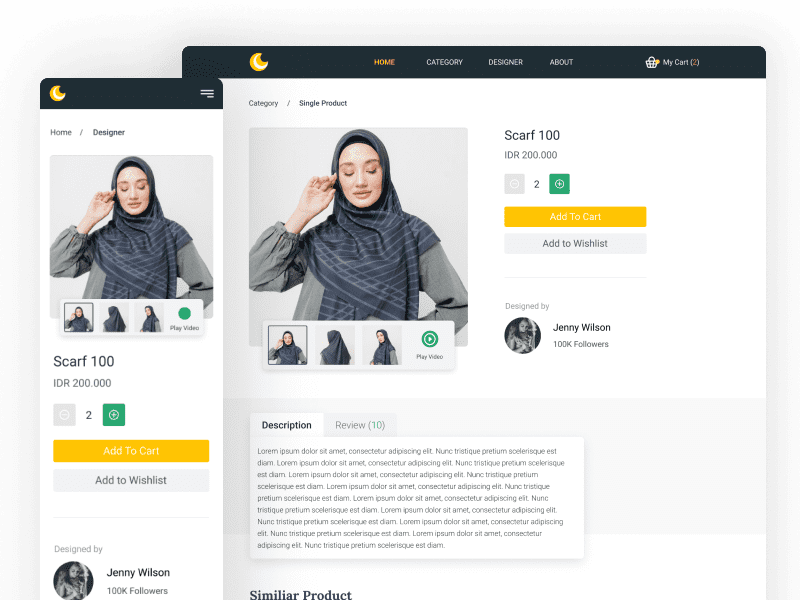
Desktop & Mobile Responsive

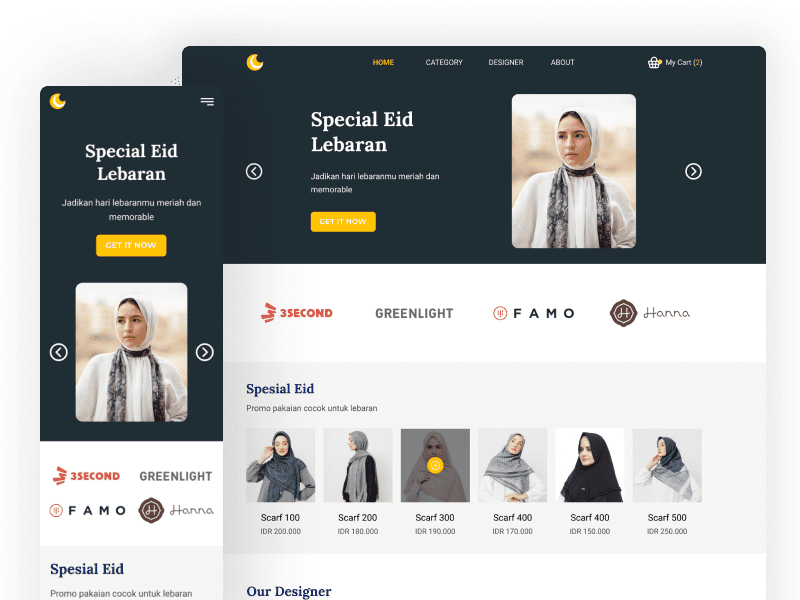
Home Page

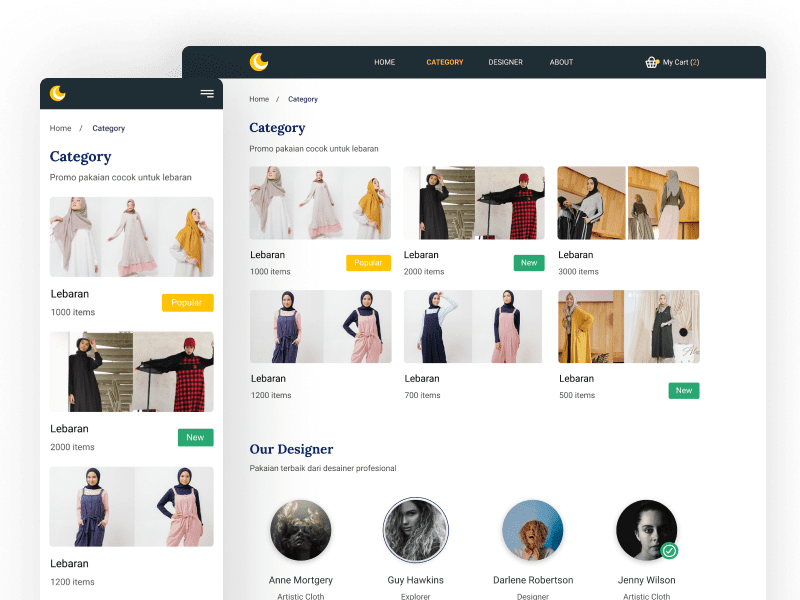
Category Page

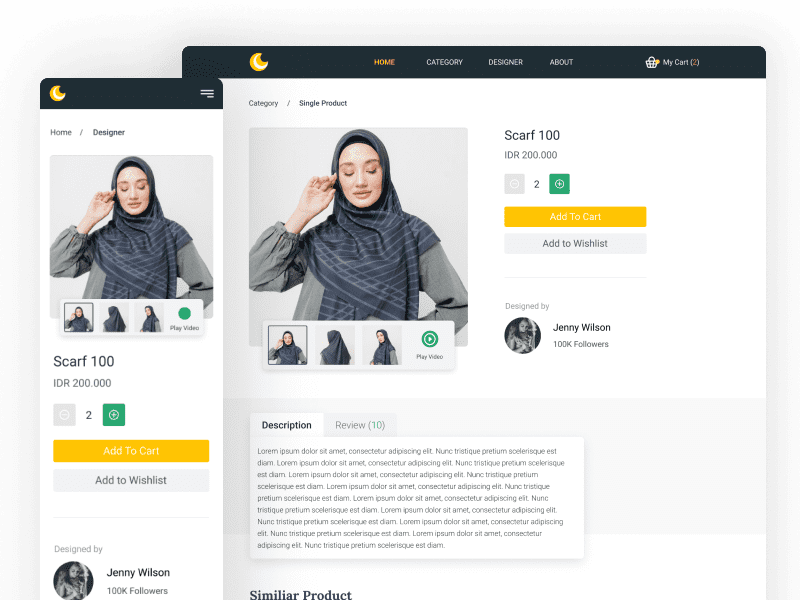
Detail Page

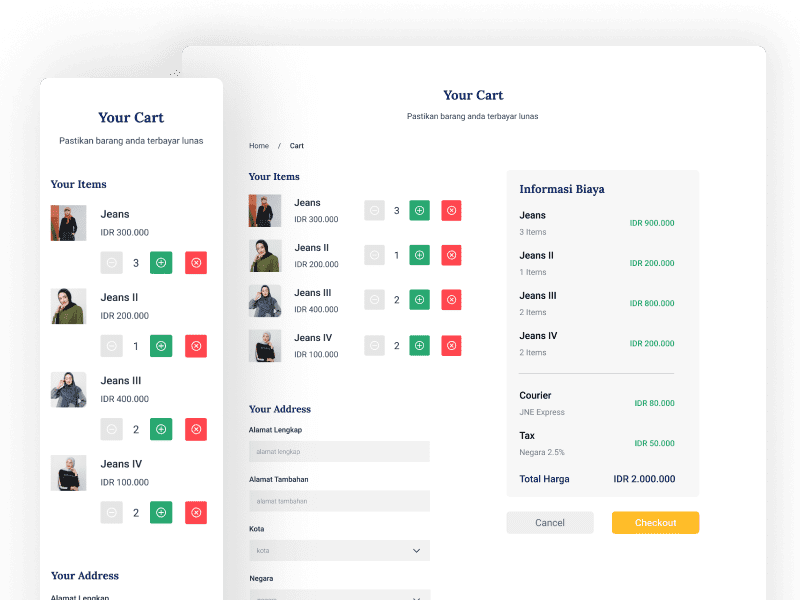
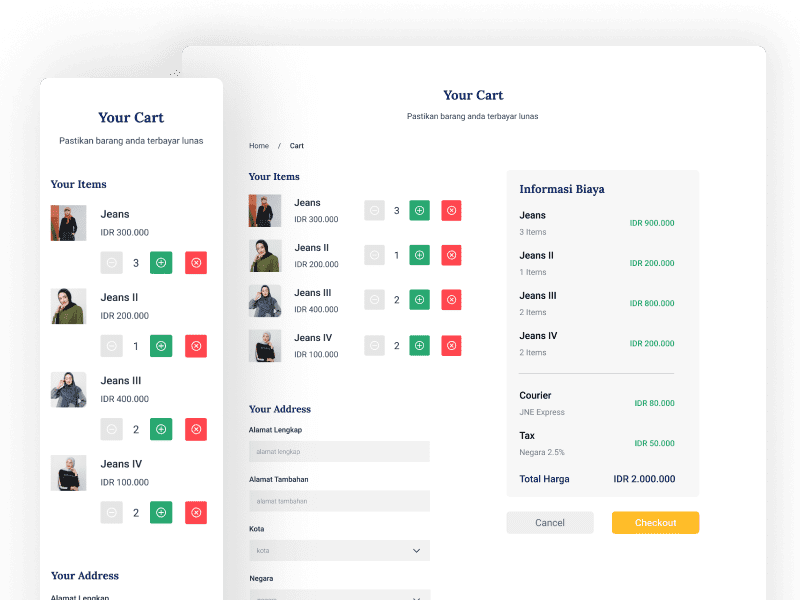
Cart Page